烟花代码编程文本文档的简单介绍
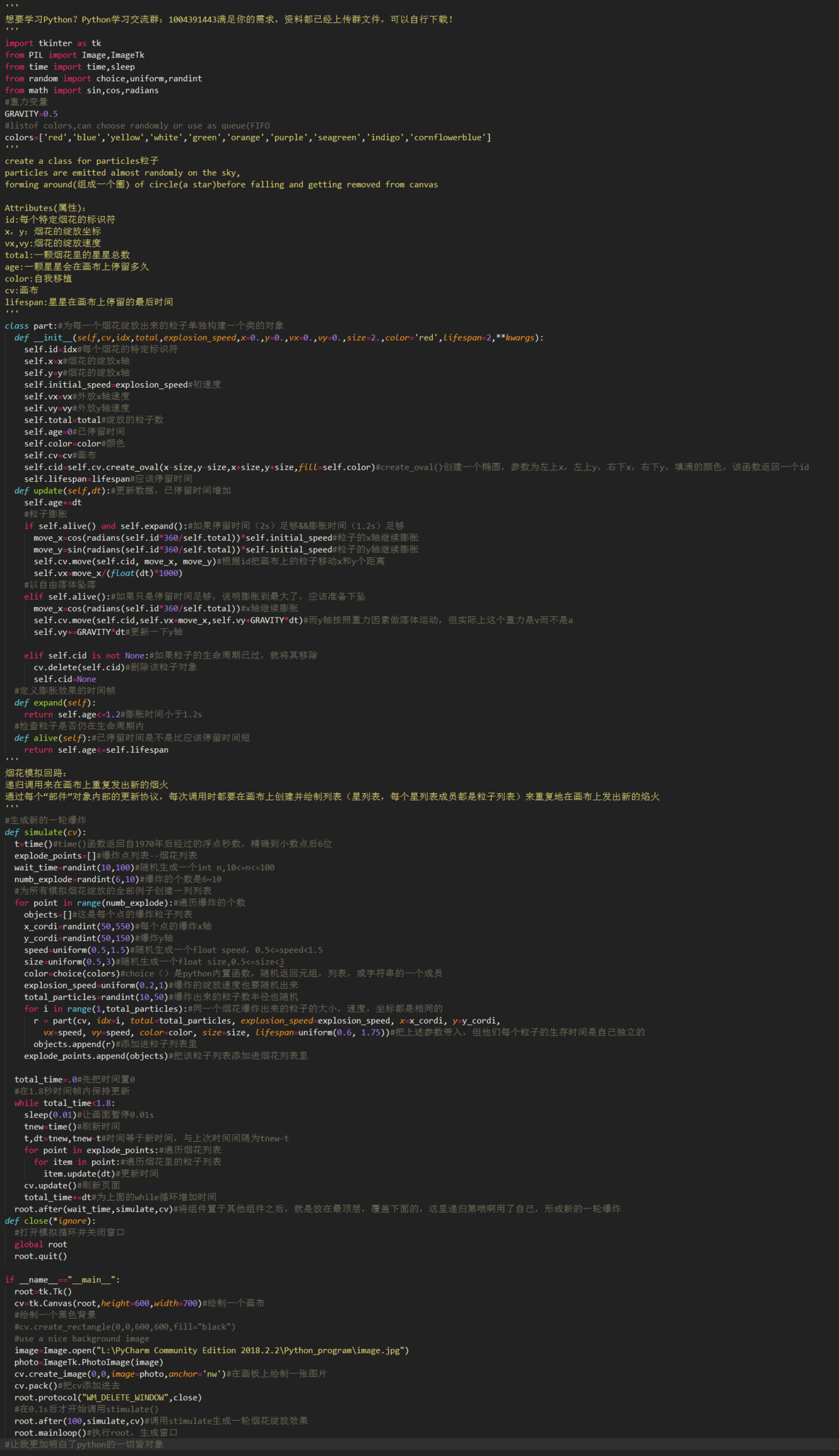
天天敲代码的朋友,有没有想过代码也可以变得很酷炫又浪漫今天就教大家用Python模拟出绽放的烟花,工作之余也可以随时让程序为自己放一场烟花秀python炫酷烟花表白源代码 这个有趣的小项目并不复杂,只需一点可视化技巧;全领域结合的声光电文化娱乐活动,一气呵成,天衣无缝,不分彼此,000000000 因为,你是坐在,全景,3360度全视野观察外界的深水世界景观,水下观光潜艇,你向潜艇外发射的立体造型烟花燃放的剩余物,无需清理。
1在电脑屏幕的空白处右键新建文本文档2双击打开新建的文本文档3输入以下代码4保存并关闭5对文档进行重新命名只需把txt改为html6双击它,便可以看到效果了浏览器会自动打开它;楼上的不对,晕乱来把这个文件下下来class,把下面的代码加到你网页下,注意jhanabiclass的路径和网页一个路径的下面就不用改了。

都流行,在钢铁巨侠怪兽面前,用挥舞的手机输入手势运动,通过自己的舞蹈形体动作,检测自己激情一刻的脑电波,用自己欢快的表情,以你慷慨激昂的言论和歌声,去当场DIY造型,立即燃放出立体的造型啊0 烟花为什么放;先建立一个图片框,一个时钟控件,Interval属性设为100,代码如下Private Sub Form_ClickPicture1ScaleMode = 3 Picture1Scale 3, 33, 3Picture1Line 03, 203, 3, , BF End Sub。
int gd=DETECT,gr,a8,b8,x,y,i,j,cinitgraphgd,gr,quotquotrandomizefor!kbhitx=rand%500+100 *随机中心坐标* y=rand%300+100a0=x *各点坐标的计算,我的烟花图形。
objalphalt=0 objremoveEventListenerEventENTER_FRAME,FireMove 新建一个AS3文档,把这些代码放到第一帧,CTRL+ENTER,OK了,烟花就出现了这是我自己写的,你可以看一下效果有的,只是不怎么好看;html 我这里网速比较慢,打不开网页,你自己去看看吧,应该不会错。
产生1米边长见方立体焰火造型,与产生100米见方焰火造型的设备是通用的你与情侣自拍“刷脸”就立即产生肖像燃放造型,其详细的工程技术细节,早就有中英文对照的文本,照着去做就可以了,无需操作机床加工的人员,去“;forr = 0 r lt= 8 r++ *烟花的大小设定* fori = 0,rad = 00 rad lt 2*PI rad += 078 *设定坐标* ai++ = x + intr *10* cosradb i = y。
代码加效果,展示一下;把上面的代码换成下面这个试试看for i=2 ilt70 i++ duplicateMovieClipquotster1quot, quotsterquot+i, ievalquotsterquot+i_rotation = random360var abcNumber = 40+random80evalquotsterquot+i_。
你好很简单,模拟一个粒子系统1初始化各个例子,包括初始角度,初始速度等随即产生2根据重力,抛物线方程计算下一帧的粒子坐标3绘制如有疑问,请追问;就是找了三个随机数, r,g,b作为颜色的初始色彩,在三个数字上偏移, 得到相近的颜色 并画出来。

相关文章
- 2条评论
 忿咬樱甜2022-06-29 11:15:53
忿咬樱甜2022-06-29 11:15:53- 例子,包括初始角度,初始速度等随即产生2根据重力,抛物线方程计算下一帧的粒子坐标3绘制如有疑问,请追问;就是找了三个随机数, r,g,b作为颜色的初始色彩,在三个数字上偏移, 得到相近的颜色 并画出来。
 森槿雾敛2022-06-29 11:26:10
森槿雾敛2022-06-29 11:26:10- ure1Line 03, 203, 3, , BF End Sub。int gd=DETECT,gr,a8,b8,x,y,i,j,cinitgraphgd,gr,quotquotrandomizefor!kbhitx=rand%50


 滇ICP备19002590号-1
滇ICP备19002590号-1