前几日,在输油管上见到一个Goolge Search XSS的视頻,觉得還是十分吃惊的。都9102年了,居然还能在Google主页寻找XSS?
直截了当,XSS的payload是<noscript><p title="</noscript><img src=x onerror=alert(1)>">。看起来平淡无奇的payload,到底是怎样造成 XSS的呢?下边,大家就一起来看看。
HTML Sanitization
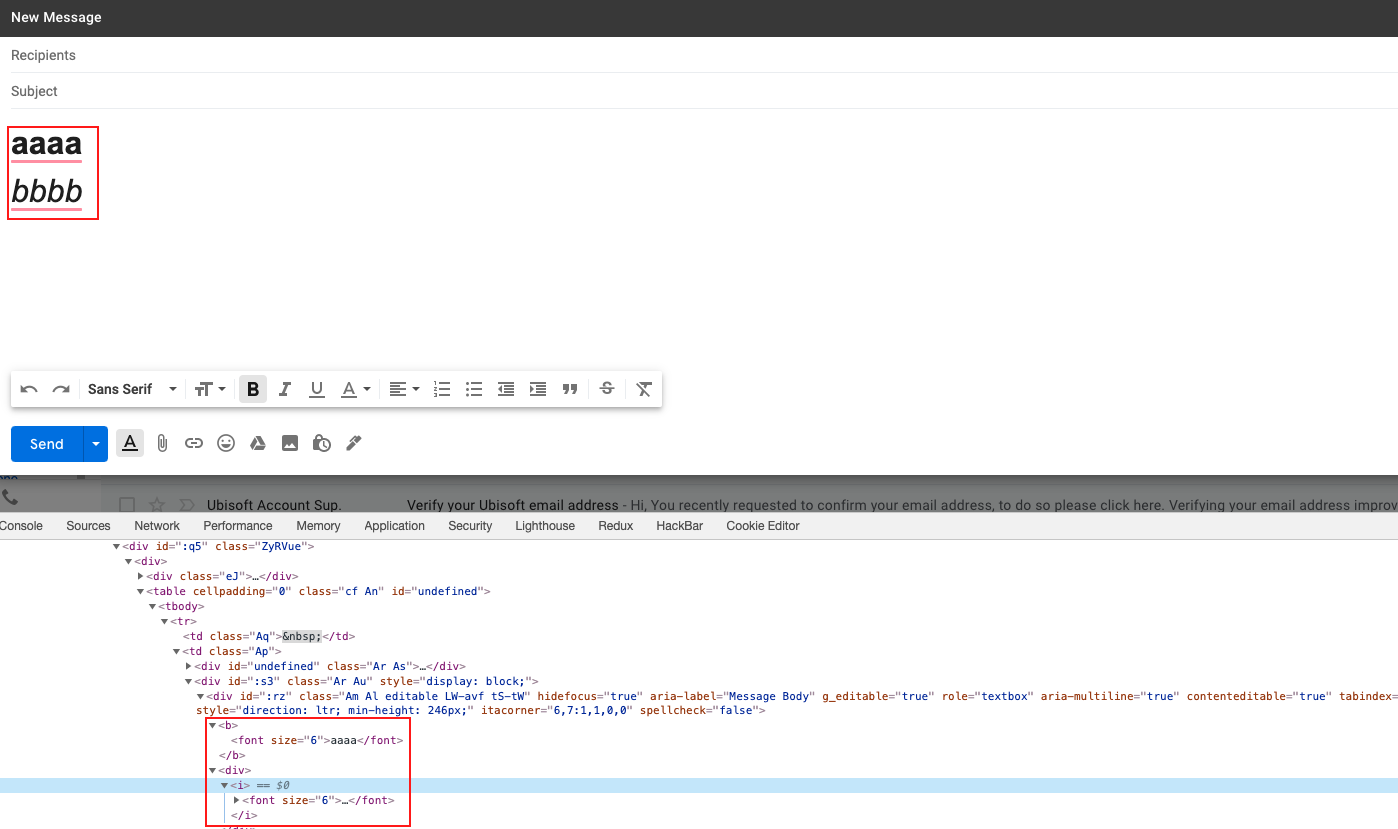
为了更好地避免 XSS的产生,大家一般会对客户的键入开展sanitize(原意是消毒杀菌,清洁。在这里表明,针对客户键入中很有可能造成XSS的一部分开展编号或过虑。既保证客户键入內容的一致性,另外也避免 置入的JS脚本强制执行)。现阶段,许多 Web架构也可以保证这种。可是,对于HTML的过虑,依然存有一些难题。例如,在一些情景下,大家期待保存一些HTML标识。如下图的Gmail网页页面所显示,b标签表明字体加粗,i标签表明歪斜。
服务器端分析
对于这类必须过虑掉XSS的另外,保存一部分HTML标识的状况。有些人很有可能会想起,我们可以在完成一个HTML Sanitizer在服务器端过虑掉很有可能造成 XSS的键入。殊不知,完成那样的Sanitizer绝非易事。
根据下边这一事例,来看看为什么艰难?
下边是2个不详细的HTML编码精彩片段,看上去,这每段编码拥有类似的构造,div和script都是有完毕标识(</div>和</script>),但另外完毕标识也是另一个标识的特性(title)的值。
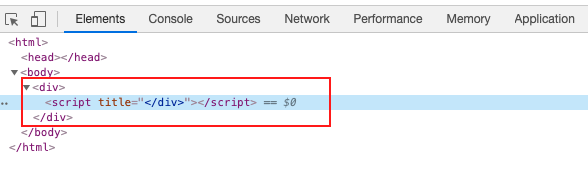
1. <div><script title="</div>"> 2. <script><div title="</script>"> 大伙儿能够先思索一下,电脑浏览器是怎样分析她们的呢?
发布回答!
针对编码精彩片段1,电脑浏览器将其分析为一个div,內部包括一个script。而且全自动补齐了<head>, <body>, <html>等标识。
看上去挺有效的。电脑浏览器的分析次序以下:
1.发觉div刚开始标识。
2.发觉script刚开始标识。
3.script标识內部有一个title特性,內容是</div>。实际上,这儿的值是啥都不在乎,电脑浏览器都是把它看作一个字符串数组,并做为title的值。
4.全自动补齐script完毕标识。
5.全自动补齐div完毕标识。
针对编码精彩片段2,电脑浏览器的分析则彻底不一样。
电脑浏览器应用title特性里的</script>开展了合闭,并将div title="做为script标识的內容插进在其中。</script>后边的">则做为一般的字符串数组插进来到<body>原素中。
电脑浏览器在分析<script>标识的內容时,应用了JS Parser而不是HTML Parser,其內容<div title="被当作是JavaScrip t编码(自然,这一段编码并不符JavaScript英语的语法标准)。
每段同样构造的HTML编码精彩片段,却被分析变成彻底不一样的DOM构造。不难看出,电脑浏览器分析HTML的标准比较复杂。并且,不一样的电脑浏览器在分析HTML的情况下也很有可能存有不一样的标准。因此 ,在服务端完成一个HTML Sanitizer,而且适配不一样版本号的不一样电脑浏览器针对HTML的分析标准是十分艰难的。
手机客户端分析
聪慧假如你,很有可能早已想起。既然这样,大家比不上在手机客户端对HTML开展sanitize。运用电脑浏览器自身的Parser来分析HTML,随后大家只必须对分析后的結果开展sanitize就可以。
电脑浏览器恰好出示了template标识,能够用于分析HTML,并且在分析全过程中不容易开启JavaScript脚本制作实行。
下边,根据比照一般的div标识,来表明template标识是怎样工作中的。
在电脑浏览器的Console中实行下边这一段编码
// 建立一个div原素
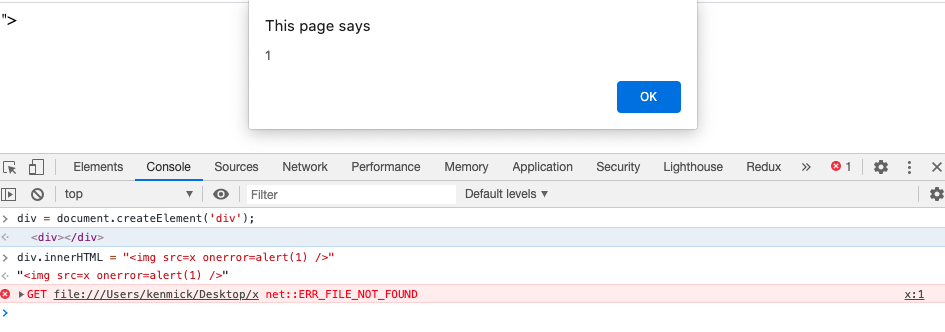
div = document.createElement('div');
// <img src=x onerror=alert(1) /> 做为XSS payload插进div
div.innerHTML = "<img src=x onerror=alert(1) />" 如下图所显示,不容置疑,alert弹出窗口造成。
假如,大家将payload放进template原素中呢?
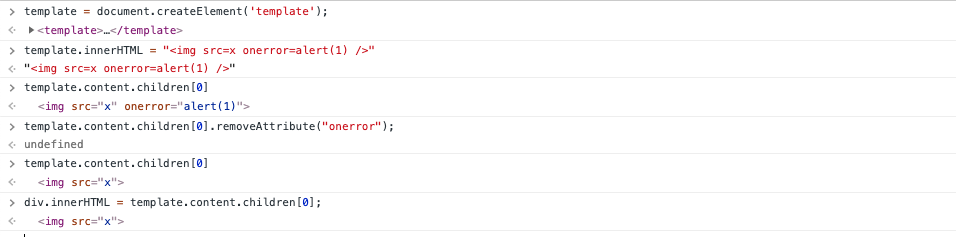
// 建立一个template原素 template = document.createElement('template'); // 将一样的payload插进template中 template.innerHTML = "<img src=x onerror=alert(1) />" 沒有alert弹出窗口造成。并且,大家能从template中取得分析后的HTML,并开展sanitize。
// 查询分析后的HTML,結果为 <img src="x" rel="external nofollow" onerror="alert(1)"> template.content.children[0] // sanitize HTML,删掉很有可能造成 XSS的风险特性 onerror template.content.children[0].removeAttribute("onerror"); // 将安全性的HTML插进最后必须3D渲染的DOM连接点上 div.innerHTML = template.content.children[0]; 那样,大家就完成了根据电脑浏览器的Parser来分析HTML,随后对分析后的HTML开展sanitize,以确保最后輸出安全性的HTML。并且,在分析全过程中,电脑浏览器也不会实行置入的JavaScript脚本制作。
看上去,好像做好了了?!
大家试着用一样的方式 来分析文章开头出示的XSS payload。
// 插进payload
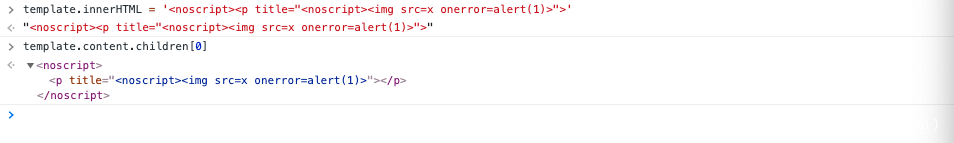
template.innerHTML = '<noscript><p title="</noscript><img src=x onerror=alert(1)>">'
// 查询分析后的HTML
template.content.children[0]
// 回到的結果以下 <noscript> <p title="</noscript><img src=x onerror=alert(1)"></p> </noscript> 分析后的HTML看上去十分安全性,可以实行XSS的img标识被分析变成p标识的title特性的值,以字符串数组的方式存有。
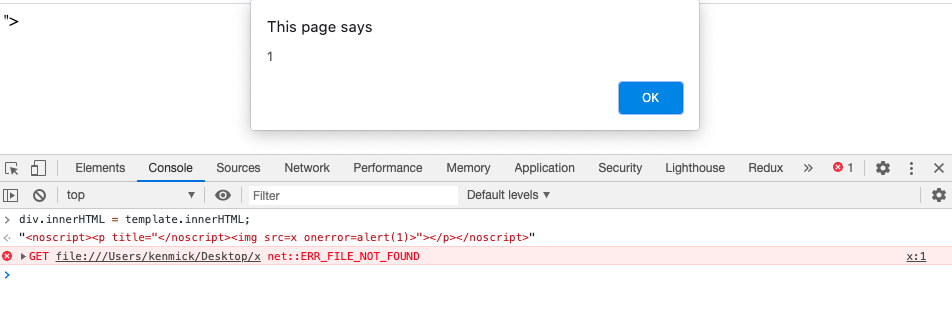
接下去,大家将这一段”安全性”的HTML插进到div中
div.innerHTML = template.innerHTML; 居然,弹出窗口了?!大家复印一下插进payload的div,看一下到底是个什么玩意?
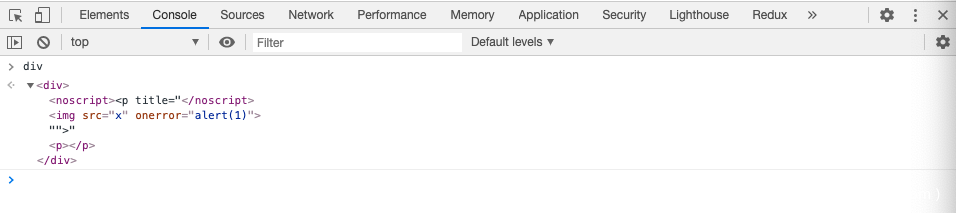
div // 回到的結果以下 <div> <noscript><p title="</noscript>
<img src="x" onerror="alert(1)"> "">" <p></p> </div> </noscript>合闭了noscript标识,后边紧随的img标识变成了一个合理合法的标识,而已不是title特性的值,进而造成 了XSS的实行。
这就十分怪异了。一样是noscript标识,在div和template中怎么会出現差别呢?回答实际上就在HTML标准中。
The
noscriptelement represents nothing if scripting is enabled, and represents its children if scripting is disabled. It is used to present different markup to user agents that support scripting and those that don’t support scripting, by affecting how the document is parsed.
所以说,noscript在容许JavaScript和严禁JavaScript自然环境下的分析是不一样的。一般的电脑浏览器自然环境是容许JavaScript实行的,而template中是严禁JavaScript实行的。这也就表述了为何针对noscript标识的分析会出現差别。
Google Search XSS
实际上,Google Search XSS造成的缘故,和上文demo中所展现的相近。因为Google早就修补了此难题,没法亲身认证。下面中出現的一部分照片来自油管视频的截屏。
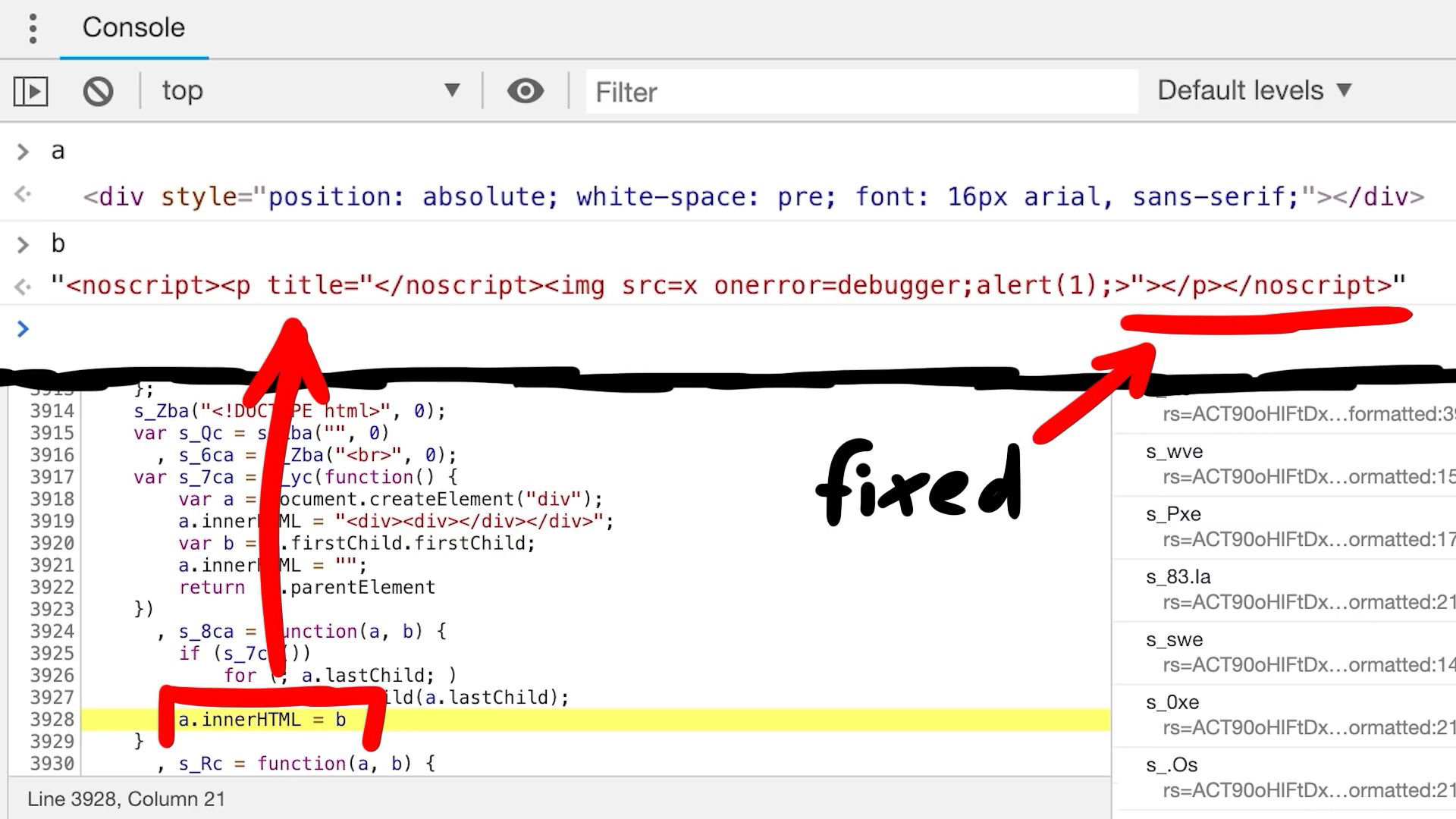
大家修改一下payload,在XSS实行处设定中断点。
<noscript><p title="</noscript><img src=x onerror=debugger;>"> 中断点后,根据查询启用栈发觉,某点实行了a.innerHTML = b。将b复印出去,內容为<noscript><p title="</noscript><img src=x onerror=debugger;alert(1);>"></p></noscript>。根据前原文中的工作经验,我们知道这一段编码是有伤害的。
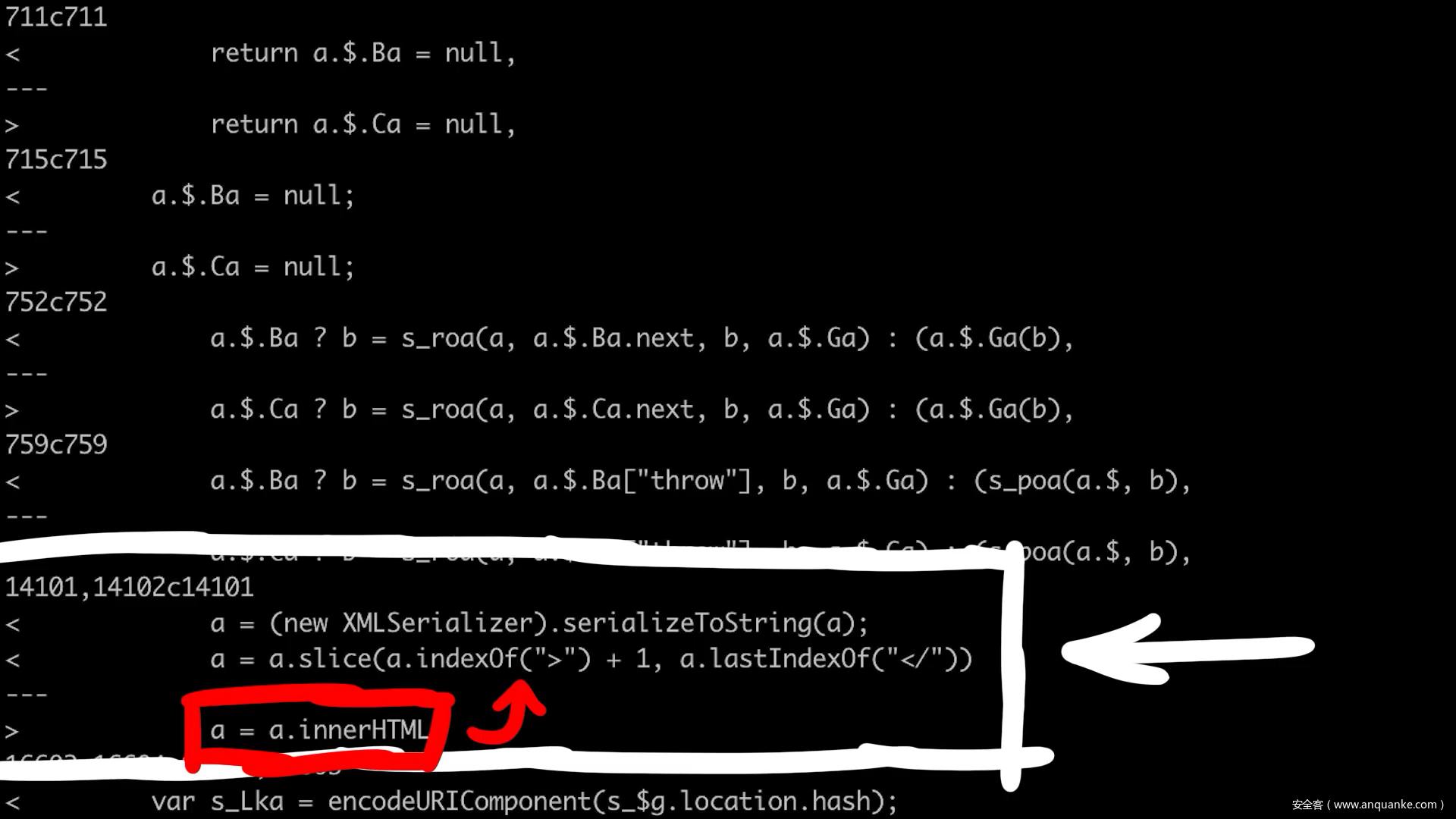
根据比照修 复前和修补后的JavaScript文档,发觉某点的a.innerHTML被改动为含有sanitizer的完成。来看难题就出在这儿。
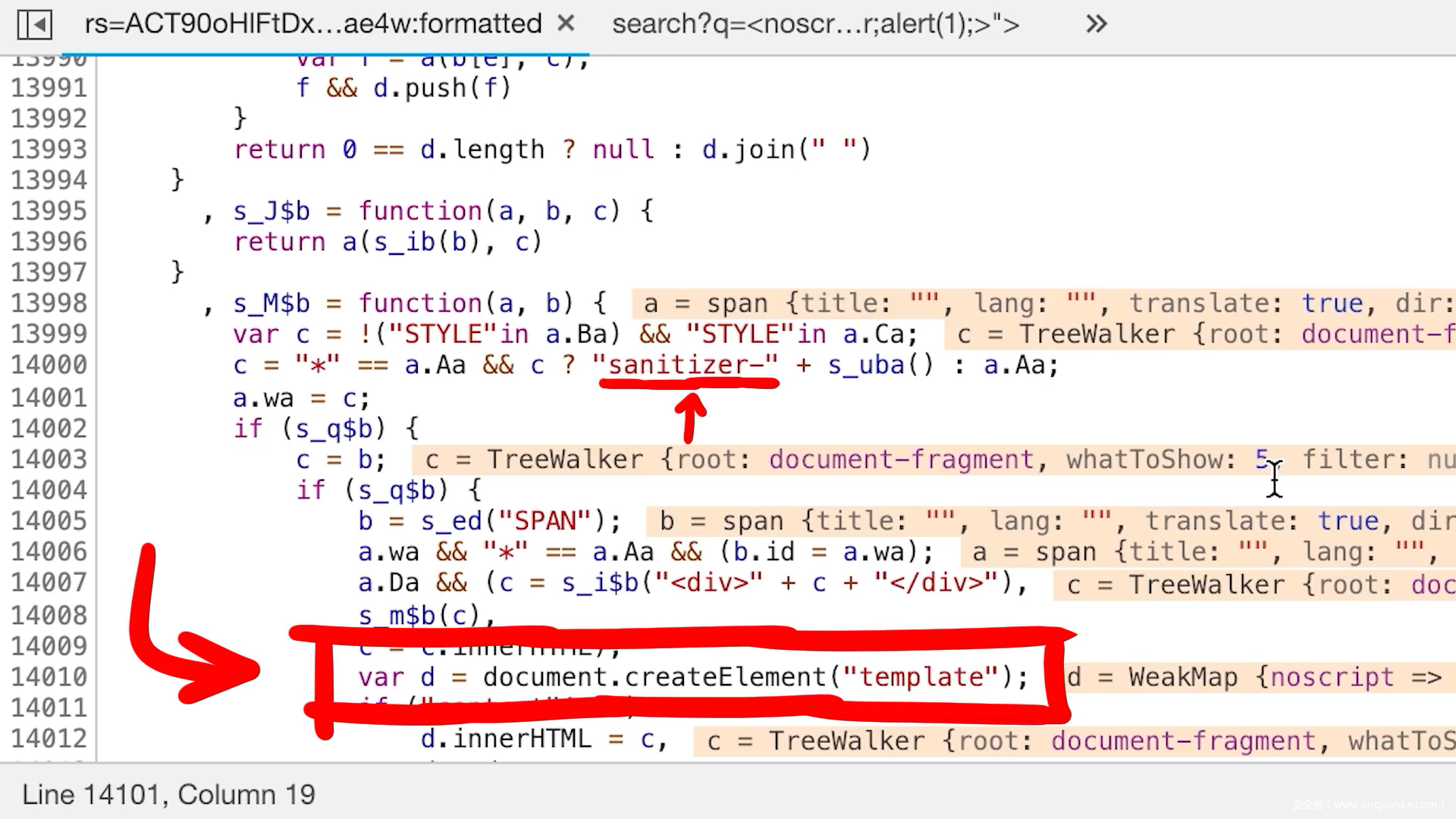
一样,在a = a.innerHTML处加上中断点,查询启用栈。发觉Google的sanitizer也是选用了和前原文中demo相近的方法,即template标识来分析HTML。
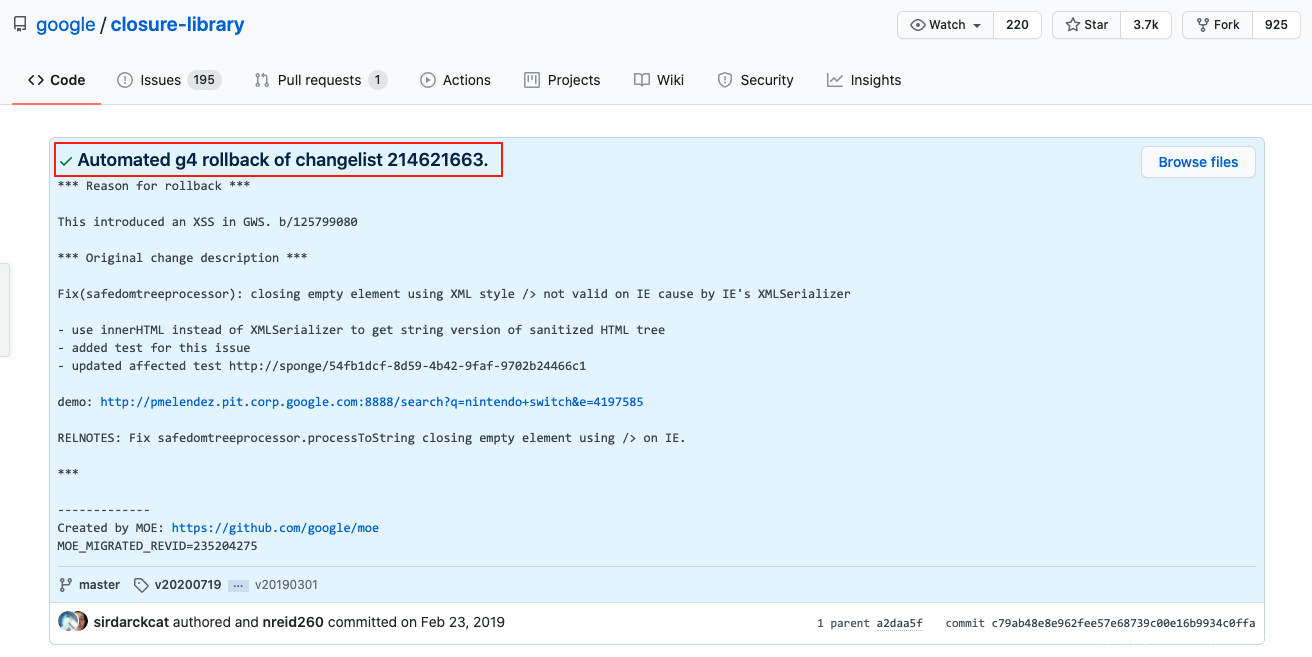
Google应用的JavaScript Library称为Google Closure。这是一个开源系统的JavaScript架构。我找到了修补XSS的commit,发觉这一commit事实上对以前某一commit的rollback。
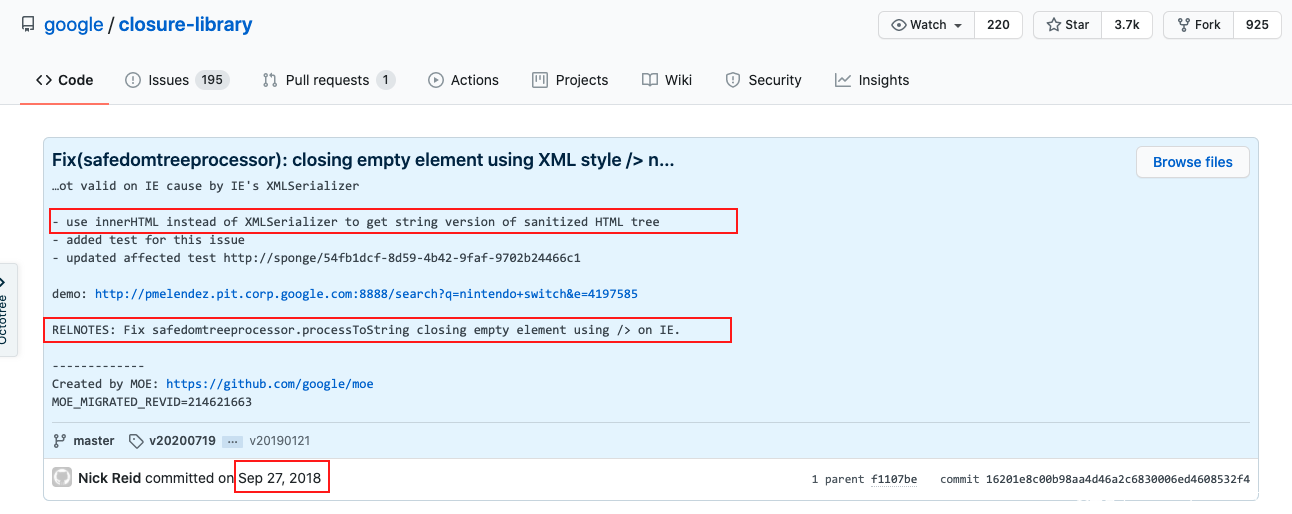
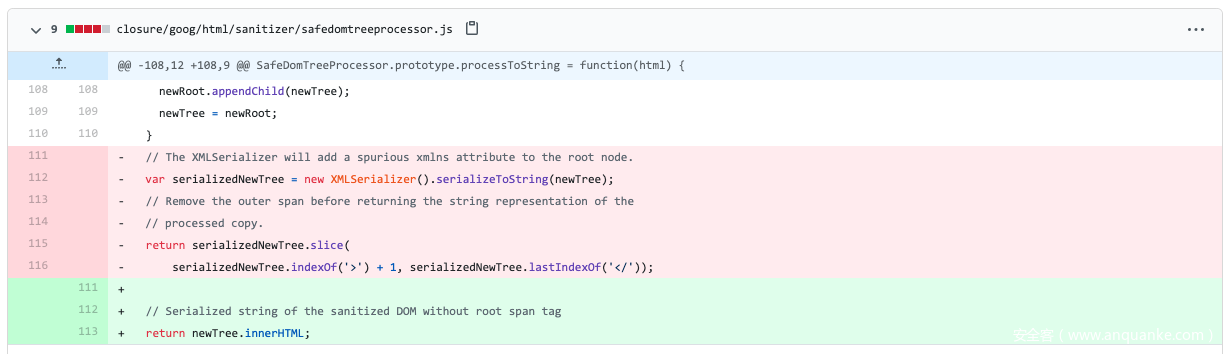
随后寻找以前造成 XSS的commit,发觉更是这一commit删除了一些sanitize句子,而且立即应用了innerHTML。
这一commit是20189月26日递交的,Google在今年2月22日rollback。换句话说这个问题在Google Closure里存有了长达5个月之久,而许多 Google商品自身也在应用Google Closure。
因吹斯汀!!!
小结
1.Google在HTML sanitization时,应用了template。template是JavaScript Disabled自然环境。
2.noscript标识在JavaScript Enabled和JavaScript Disabled自然环境中的分析不一致,给XSS造就了很有可能。
3.Google自身有对键入开展附加的sanitization,可是,在某一修补别的难题的commit中被删除了。
当今时兴的Web架构对XSS防御力的适用早已非常健全,XSS系统漏洞发掘也越来越愈来愈艰难。可是,看完了这名的Google Search XSS系统漏洞以后,.我发觉,挖不上XSS,实质上,菜是原罪!
参照:
Youtube: https://www.youtube.com/watch?v=lG7U3fuNw2A
系统漏洞发明者Twitter:https://twitter.com/kinugawamasato

















 滇ICP备19002590号-1
滇ICP备19002590号-1